Journey Mapping
Get the business outcomes you want — through the lens of your customer and employee experiences.
Exceptional journeys. Exceptional results.
Our journey transformation programs diagnose critical challenges and advance your most important business objectives. We deliver deep insights, serve up fresh views of your organization, and activate your employees to make more effective decisions.
Challenge
Assumptions
The defining moment arrives when you realize what it’s really like for your customers or employees to interact with your organization. These insights come quickly through our structured research and working sessions.
Identify
Opportunities
Journey mapping cuts across silos to help cross-functional teams understand the real issues driving dissatisfaction — and facilitates the identification of opportunities for innovation, growth, efficiency, and cost savings.
Change Your
Organization
Inevitably, we discover processes, policies, technology, and other factors that inadvertently make it harder for your customers or employees to achieve their goals. We prioritize those opportunities with the greatest potential to drive positive change.
Just with the improvements to one single journey, we’re targeting a 0.05% margin lift on our performance products — which translates to about $2 million.
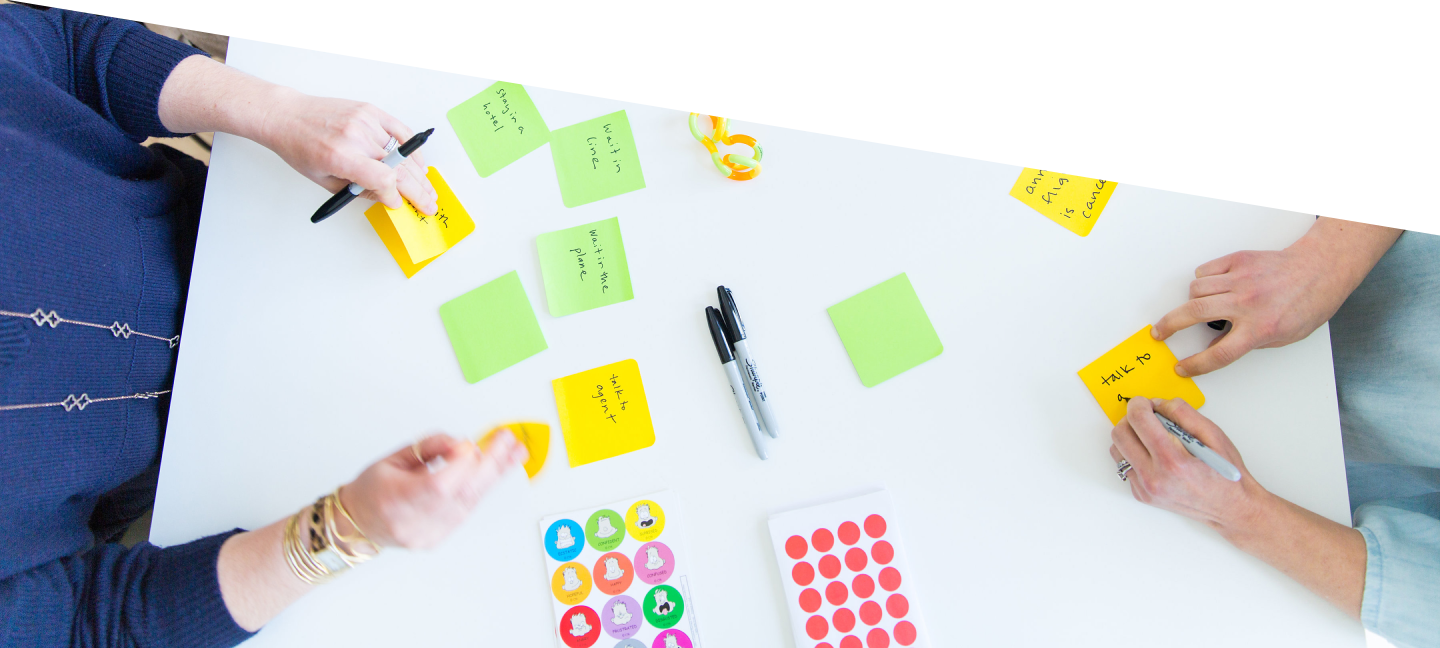
Our mapping Methodology
Hypothesize the Journey
We start by bringing together a group of cross-functional employees, leveraging their internal knowledge and surfacing assumptions to build out a hypothetical map of what you believe your customers or employees do, think, and feel as they work to accomplish a task or goal. In addition to surfacing organizational knowledge, this crucial step lays the groundwork for subsequent change initiatives that may impact various parts of the business.
Research & Map
Through a variety of qualitative and quantitative research methods specifically selected to answer your most pressing business questions, we validate — or, as we often find, invalidate — your teams’ hypotheses about the journey.
Then we analyze our research findings to create a set of visually compelling and easy-to-use maps that tell your customers’ or employees’ stories. While every map we create is unique, we ensure each one includes the right information to create empathy and drive action within your organization.
Analyze Root Causes
With validated journey maps in hand, we’ll be able to quickly identify experience improvements that you can tackle straight away.
However, not every pain point we identify has an easy fix. That’s why we work with you to identify the behind-the-scenes people, processes, systems, and other organizational factors that are ultimately — and inadvertently — creating challenges for your customers or employees.
Envision the Future State
We use the journey framework not only for looking back to diagnose, but also for looking forward to identifying possibilities.
We create a future-state vision for your customer or employee experience that drives your desired business outcomes — then define what’s required to support those re-envisioned journeys and drive value long into the future.

WHAT YOU CAN EXPECT
Our deliverables add lasting value to your strategic and operational planning — and build support for an organization-wide focus on experiences.
Deep Insights
Our journey transformation engagements reveal far too many insights to fit on a set of maps. That’s why we also aggregate our findings — plus key opportunities and ideas for improvement — into a companion report that can be easily referenced and shared across your organization.
Editable Journey Maps
As you move forward with your change initiatives, the current state of your customer or employee experiences will remain in flux. So, we deliver our journey maps to you in a format that’s easily editable by anyone on your team — no special design skills or software required.
Experience Roadmap
Many of our clients want to know what it will take to improve the experience — and how they can get there. We collaborate with you to position key initiatives on a realistic timeline that aligns with your business priorities, available resources, and in-flight initiatives.
Custom Deliverables
Your business objectives are unique — and your journey mapping deliverables should be, as well. Looking for a RACI diagram? Content marketing plans? Something else? We regularly facilitate custom workshops and create bespoke deliverables to meet our clients’ business needs.
WE’VE MAPPED WITH: